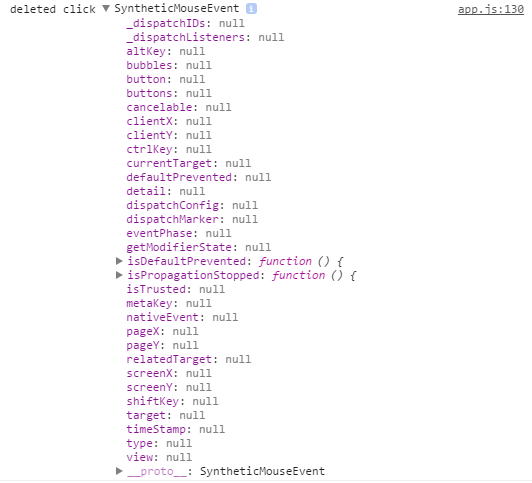
While working with ReactJS, I added a click handler. I used console.log to dump the event object passed into the handler, but all the properties on the SyntheticMouseEvent were null.
An insightful tip via StackOverflow point me in the right direction. Chrome and React interact strangely with the event object in this situation: Chrome does not copy the properties, and by the time Chrome prints the object to the console, React has nulled out the values. But at runtime, the properties are not actually null, they’re there.
Just reference your synthetic event properties directly instead of trying to dump the entire object.